Looking for some good web developer extensions for chrome? Look no further
Here are 5 web developer extensions that I’ve used and found to be really good:
5. Wappalyzer

Description:
Wappalyzer is a utility that uncovers the technologies used on websites. It detects content management systems, ecommerce platforms, web frameworks, server software, analytics tools and many more.
Features:
– It’s free
– Works locally and offline
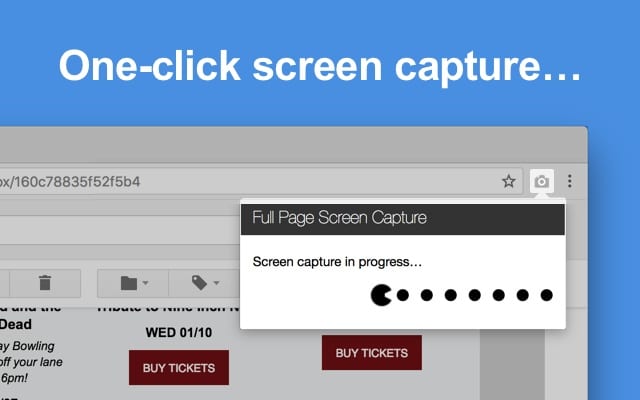
4. Full Page Screen Capture

Description:
Full Page Screen Capture takes a screenshot of your current page in entirety and reliably. Click on the extension icon (or press Alt+Shift+P), watch the extension capture each part of the page, and be transported to a new tab of your screenshot. The advanced screen capture technology handles complex pages—including inner scrollable elements as well as embedded iframes—unlike any other extension. In order to screenshot the entire page it must scroll to each visible part, so please be patient as it quickly assembles all the pieces. For the rare scenario where your page is too large for Chrome to store in one image, it will let you know and split it up into images in separate tabs.
Features:
– It’s Free
– Export your result to PNG, JPEG, or various PDF paper sizes—all configurable from the extension’s options.
3. Eye Dropper

Description:
Eye Dropper is open source extension which allows you to pick colors from web pages, color picker and your personal color history.
Features:
– It’s free
– Every picked color is stored into history when you can find it in future.
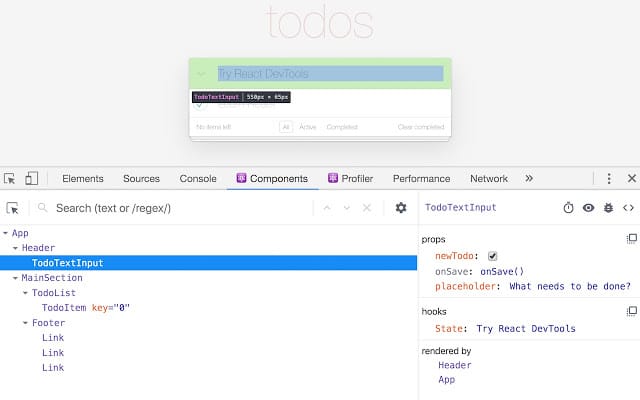
2. React Developer Tools

Description:
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
Features:
– It’s free
– By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on.
– If you inspect a React element on the page using the regular Elements tab, then switch over to the React tab, that element will be automatically selected in the React tree.
– The Profiler tab allows you to record performance information.
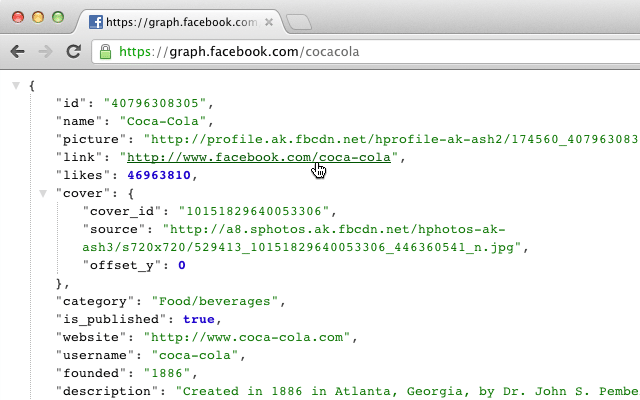
1. JSON Formatter

Description:
JSON Formatter makes JSON easy to read on a page. **Note: this extension might clash with other JSON highlighters/beautifiers, like ‘JSONView’, ‘Pretty JSON’ or ‘Sight’ – disable those before trying JSON Formatter
Features:
– It’s free
– JSON & JSONP support
– Collapsible trees, with indent guides
– Clickable URLs
– Toggle between raw and parsed JSON
– Works on any valid JSON page – URL doesn’t matter
– Works on local files too
– You can inspect the JSON by typing “json” in the console
[convertkit form=1548253]

Be First to Comment