Visual Studio Code is a VERY good code editor. As a matter of fact, it is the best code editor on the market right now.
It is FAST, LIGHTWEIGHT, and FREE.
Visual Studio Code is a good code editor because of it’s powerful features, which includes it’s IntelliSense feature, a wide array of extensions, clever use of directories and a built-in terminal and git system.
My first code editor when I started coding was Notepad++. However, I wanted better features and wanted to increase my productivity so I switched to Sublime Text.
Sublime Text was great but there were a few limitations. Visual Studio Code fixed many of those limitations for me.
What I loved most about it was that I had access to my terminal directly and could work with github easily. I was amazed at how much you can do with it.
I could run multiple projects inside Visual Studio Code and it made working with git much easier. This was good for me as a programmer because it greatly increased my productivity and workflow.
Visual Studio Code was everything I wanted in a code editor and it had a wide variety of extensions. It was perfect for day-to-day use.
Visual Studio Code is also the most POPULAR code editor.
According to a Stack Overflow Developers Survey in 2018, Visual Studio was ranked #1 among the top popular development tools, with 34.9% of the 75,398 respondents using it. A year later, it was still ranked #1, with 50.7% of the 87,317 respondents using it.
Why is VS Code so Popular?
Visual Studio Code is very popular because it helps programmers be instantly productive and offers powerful features (some features you can’t find with other code editors).
Short History of Visual Studio Code
Visual Studio Code was announced on April 29, 2015, by Microsoft at the 2015 Build conference.
On November 18, 2015, It’s source code posted to GitHub. Extension support was also announced.
On April 14, 2016, Visual Studio Code graduated the public preview stage and was released to web.
Visual Studio Code can be used with a variety of programming languages, including Java, JavaScript, Go, Node.js and C++.
It is based on the Electron framework, which is used to develop Node.js web apps that run on the Blink layout engine.
Is Visual Studio Code Free?
Visual Studio Code is free and open-source. It is released under the permissive MIT License. You do NOT need to pay.
Visual Studio Code Features
The powerful features in Visual Studio Code is what makes it a good code editor. The best features are the intelligent code completion (IntelliSense), syntax highlighting, integrated terminal, directories and integrated debugging tool.
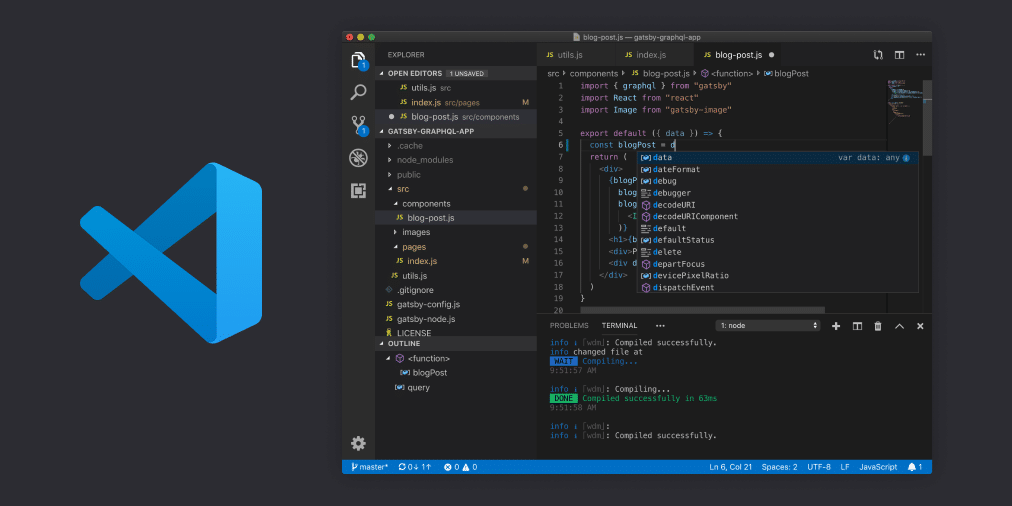
Intelligent Code Completion
One of the main reasons why Visual Studio Code is so good is because of it’s intelligent code completion.
Intelligent code completion is a context-aware auto complete feature where the application predicts the rest of a word a user is typing. This speeds up the process of coding applications by reducing typos and other common mistakes.
Intelligent code completion serves as documentation for variable names, functions and methods. It’s extremely helpful for beginner programmers.
For example, intelligent code completion is helpful when it comes to object-oriented programming because alot of the times the programmer will not know exactly what members a particular class has.
The intelligent code completion application for Visual Studio Code is called IntelliSense.
Visual Studio Code’s IntelliSense is provided for JavaScript, TypeScript, JSON, HTML, CSS and SCSS. It supports word based completions for any programming language but can also be configured to have richer IntelliSense by installing an extension (more on extensions later).
You don’t need to memorize all the names of your functions and variables and type so much when using Visual Studio Code’s IntelliSense. It does it for you!
For example, instead of trying to write a variable called ‘ThisIsAVariable’ in camelCase everytime, you can just start typing ‘Th’ and the name of the variable will appear for you. This means less typing and encourages programmers to use longer, more descriptive names for their variables and functions that make their code readable.
How does IntelliSense Work?
IntelliSense works using an automatically generated in-memory database of classes, variable names, and other constructs that the application being edited defines or references. It detects marker characters such as periods, or other separator characters, depending on the language. So when the user types one of these characters immediately after the name of an entity having one or more accessible members, IntelliSense suggests matches in a pop-up window. The user can either accept the suggestion by typing a statement completion character (Tab ↹ or ↵ Enter)—or a language-specific marker (such as the semicolon for C++), or continue typing the name. After repeated use, IntelliSense determines which variable or function the user most likely wants.
Some code editors out there (ex. Notepad++) don’t have this feature and it makes it frustrating for programmers.
Syntax Highlighting
Syntax highlighting is a feature of text editors used for programming, scripting, or markup languages that displays text in different colors and fonts according to the category of terms.
This feature makes writing in a structured language visually distinct.
Syntax highlighting improves the readability and context of the text, especially for code that spans several pages.
For example, when you are looking at a huge codebase, you can easily ignore large sections of comments or code in order to find what you are looking for.
Syntax highlighting also helps programmers find errors in their program. When you have an error, a contrasting color of the text will be highlighted.
Moreover, Visual Studio Code has brace matching, which makes it simple to see if a brace has been left out or locate the match of the brace the cursor is on by highlighting the pair in a different color.
Built-in Git Commands
Another good feature of Visual Studio Code is that it has git commands built in.
Git is a distributed version-control system for tracking changes in source code during software development. It is designed for coordinating work among programmers, but it can be used to track changes in any set of files.
Working with Git and other source control management providers has never been easier with Visual Studio Code.
You can review diffs, stage files, and make commits right from the editor. Push and pull from any hosted source control management service like github.
Integrated Terminal
Visual Studio Code allows you to open a terminal within the editor. Many other code editors such as Sublime Text and Notepad++ don’t have this feature.
To run a terminal, go to View > Terminal
You can make the terminal as big as you want.
You don’t need to open a new terminal to run your commands. Instead, you can run your commands straight from the editor. Furthermore, you can configure Visual Studio Code to run Git Bash or Powershell (default).
You can also have multiple terminals which allows you to run multiple commands.
Directories
One of the good things about Visual Studio Code is the way you can work with project directories and workspaces.
Instead of a project system, Visual Studio Code allows users to open one or more directories, which can then be saved in workspaces for future reuse.
This allows it to operate as a language-agnostic code editor for any language. Unwanted files and folders can be excluded from the project tree via the settings.
Many of Visual Studio Code features are not exposed through menus or the user interface, but can be accessed via the command palette.
The command palette lets you make various commands easily. If your not sure how to do something, the command palette is a good place to check.
Debugging
Debugging is the process of finding and resolving defects or problems within a computer program that prevent correct operation of computer software or a system.
Visual Studio Code has a built in debugger in the editor which allows you to debug code right from the editor. You can launch your apps and debug with break points, call stacks, and an interactive console.
Visual Studio Code having a debugger is good because its typically reserved for IDEs (integrated development environment).
Visual Studio Code Themes
You can customize Visual Studio Code by changing the layout, the icons, fonts and color scheme.
Go from a light theme to a dark theme and more.
VS Code Extensions
As good as Visual Studio Code is, there are times where you need extra functionality depending on your language, projects, and tasks.
Visual Studio Code can be extended via extensions, which is available through a central repository.
For example, there is an extension that syncs your code between the editor and the server, without downloading any extra software.
Developer also have the ability to create extensions that add support for new languages, themes, and debuggers.
How do I Start Coding in Visual Studio Code?
1. Go to the Visual Studio website and install Visual Studio Code.
2. Open Visual Studio Code and you’ll see the Welcome Page.
3. At the sidebar, you’ll see the Explorer icon (lets you open your files and projects), the search icon (lets you find certain files), a version control icon (where you can use git and integrate your version control system), a debugger icon, and an extension icon (allows you to find different extensions)
4. Click the Explorer icon or go to file and open a file or folder.
5. Start coding!
[convertkit form=1548253]


Be First to Comment