Using the best Visual Studio Code extensions can really help Front End Developers improve their productivity and workflow.
There are alot of good and useful extensions for Visual Studio Code. However, trying to find the right ones can be challenging.
Here are the 5 best and most useful Visual Studio Code extensions For Front End Developers that will help you get started:
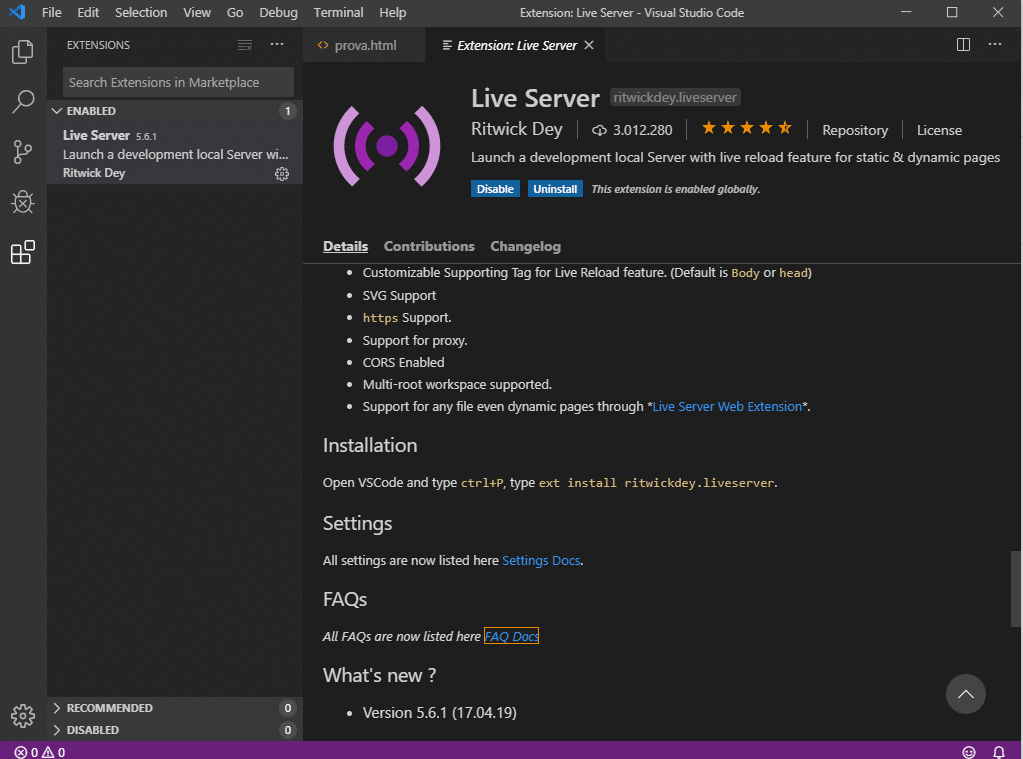
5. Live Server

Description:
Live Server launches a development local Server with live reload feature for static & dynamic pages.
Features:
– A Quick Development Live Server with live browser reload.
– Start or Stop server by a single click from status bar.
– Open a HTML file to browser from Explorer menu.
– Support for excluding files for change detection.
– Hot Key control.
– Customizable Port Number, Server Root, default browser.
– Support for any browser (Eg: Firefox Nightly) using advance Command Line.
– Support for Chrome Debugging Attachment.
– Remote Connect through WLAN (E.g.: Connect with mobile)
– Use preferable host name (localhost or 127.0.0.1).
– Customizable Supporting Tag for Live Reload feature. (Default is Body or head)
– SVG Support
– https Support
– Support for proxy
– CORS Enabled
– Multi-root workspace supported
– Support for any file even dynamic pages through
4. Live Sass Compiler

Description:
Live SASS Compiler compiles Sass or Scss to CSS at realtime with live browser reload.
Features:
– Live SASS & SCSS Compile.
– Customizable file location of exported CSS.
– Customizable exported CSS Style (expanded, compact, compressed, nested).
– Customizable extension name (.css or .min.css).
– Quick Status bar control.
– Exclude Specific Folders by settings.
– Live Reload to browser (Dependency on Live Server extension).
– Autoprefix Supported
3. CSS Peek

Description:
CSS Peek allows front end developers to see or ‘peek’ at the css ID and class strings as definitions from html files to respective CSS.
It supports the Symbol Provider so you can quickly jump to the right CSS/SCSS/LESS code if you already know the class or ID name.
Features:
– Peek: load the css file inline and make quick edits right there. (Ctrl+Shift+F12)
– Go To: jump directly to the css file or open it in a new editor (F12)
– Hover: show the definition in a hover over the symbol (Ctrl+hover)
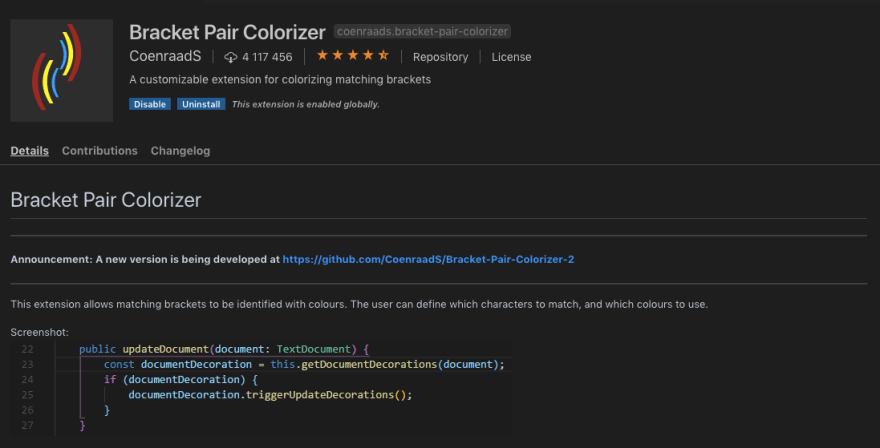
2. Bracket Pair Colorizer

Description:
Bracket Pair Colorizer is extension for colorizing matching brackets.
It allows matching brackets to be identified with colors. The developer can define which characters to match, and which colors to use.
Features:
– By default (), [], and {} are matched, however custom bracket characters can also be configured.
– A list of colors can be configured, as well as a specific color for orphaned brackets.
1. ES7 React/Redux/GraphQL/React-Native snippets

Description:
Simple extensions for React, Redux and Graphql in JS/TS with ES7 syntax.
Features:
Use these shortcuts to speed up workflow.
Basic Methods
| Prefix | Method |
|---|---|
imp→ | import moduleName from 'module' |
imn→ | import 'module' |
imd→ | import { destructuredModule } from 'module' |
ime→ | import * as alias from 'module' |
ima→ | import { originalName as aliasName} from 'module' |
exp→ | export default moduleName |
exd→ | export { destructuredModule } from 'module' |
exa→ | export { originalName as aliasName} from 'module' |
enf→ | export const functionName = (params) => { } |
edf→ | export default (params) => { } |
met→ | methodName = (params) => { } |
fre→ | arrayName.forEach(element => { } |
fof→ | for(let itemName of objectName { } |
fin→ | for(let itemName in objectName { } |
anfn→ | (params) => { } |
nfn→ | const functionName = (params) => { } |
dob→ | const {propName} = objectToDescruct |
dar→ | const [propName] = arrayToDescruct |
sti→ | setInterval(() => { }, intervalTime |
sto→ | setTimeout(() => { }, delayTime |
prom→ | return new Promise((resolve, reject) => { } |
cmmb→ | comment block |
cp→ | const { } = this.props |
cs→ | const { } = this.state |
React
| Prefix | Method |
|---|---|
imr→ | import React from 'react' |
imrd→ | import ReactDOM from 'react-dom' |
imrc→ | import React, { Component } from 'react' |
imrcp→ | import React, { Component } from 'react' & import PropTypes from 'prop-types' |
imrpc→ | import React, { PureComponent } from 'react' |
imrpcp→ | import React, { PureComponent } from 'react' & import PropTypes from 'prop-types' |
imrm→ | import React, { memo } from 'react' |
imrmp→ | import React, { memo } from 'react' & import PropTypes from 'prop-types' |
impt→ | import PropTypes from 'prop-types' |
imrr→ | import { BrowserRouter as Router, Route, NavLink} from 'react-router-dom' |
imbr→ | import { BrowserRouter as Router} from 'react-router-dom' |
imbrc→ | import { Route, Switch, NavLink, Link } from react-router-dom' |
imbrr→ | import { Route } from 'react-router-dom' |
imbrs→ | import { Switch } from 'react-router-dom' |
imbrl→ | import { Link } from 'react-router-dom' |
imbrnl→ | import { NavLink } from 'react-router-dom' |
imrs→ | import React, { useState } from 'react' |
imrse→ | import React, { useState, useEffect } from 'react' |
redux→ | import { connect } from 'react-redux' |
rconst→ | constructor(props) with this.state |
rconc→ | constructor(props, context) with this.state |
est→ | this.state = { } |
cwm→ | componentWillMount = () => { } DEPRECATED!!! |
cdm→ | componentDidMount = () => { } |
cwr→ | componentWillReceiveProps = (nextProps) => { } DEPRECATED!!! |
scu→ | shouldComponentUpdate = (nextProps, nextState) => { } |
cwup→ | componentWillUpdate = (nextProps, nextState) => { } DEPRECATED!!! |
cdup→ | componentDidUpdate = (prevProps, prevState) => { } |
cwun→ | componentWillUnmount = () => { } |
gdsfp→ | static getDerivedStateFromProps(nextProps, prevState) { } |
gsbu→ | getSnapshotBeforeUpdate = (prevProps, prevState) => { } |
ren→ | render() { return( ) } |
sst→ | this.setState({ }) |
ssf→ | this.setState((state, props) => return { }) |
props→ | this.props.propName |
state→ | this.state.stateName |
rcontext→ | const ${1:contextName} = React.createContext() |
cref→ | this.${1:refName}Ref = React.createRef() |
fref→ | const ref = React.createRef() |
bnd→ | this.methodName = this.methodName.bind(this) |
React Native
| Prefix | Method |
|---|---|
imrn→ | import { $1 } from 'react-native' |
rnstyle→ | const styles = StyleSheet.create({}) |
Redux
| Prefix | Method |
|---|---|
rxaction→ | redux action template |
rxconst→ | export const $1 = '$1' |
rxreducer→ | redux reducer template |
rxselect→ | redux selector template |
PropTypes
| Prefix | Method |
|---|---|
pta→ | PropTypes.array |
ptar→ | PropTypes.array.isRequired |
ptb→ | PropTypes.bool |
ptbr→ | PropTypes.bool.isRequired |
ptf→ | PropTypes.func |
ptfr→ | PropTypes.func.isRequired |
ptn→ | PropTypes.number |
ptnr→ | PropTypes.number.isRequired |
pto→ | PropTypes.object |
ptor→ | PropTypes.object.isRequired |
pts→ | PropTypes.string |
ptsr→ | PropTypes.string.isRequired |
ptnd→ | PropTypes.node |
ptndr→ | PropTypes.node.isRequired |
ptel→ | PropTypes.element |
ptelr→ | PropTypes.element.isRequired |
pti→ | PropTypes.instanceOf(name) |
ptir→ | PropTypes.instanceOf(name).isRequired |
pte→ | PropTypes.oneOf([name]) |
pter→ | PropTypes.oneOf([name]).isRequired |
ptet→ | PropTypes.oneOfType([name]) |
ptetr→ | PropTypes.oneOfType([name]).isRequired |
ptao→ | PropTypes.arrayOf(name) |
ptaor→ | PropTypes.arrayOf(name).isRequired |
ptoo→ | PropTypes.objectOf(name) |
ptoor→ | PropTypes.objectOf(name).isRequired |
ptsh→ | PropTypes.shape({ }) |
ptshr→ | PropTypes.shape({ }).isRequired |
ptany→ | PropTypes.any |
ptypes→ | static propTypes = {} |
GraphQL
| Prefix | Method |
|---|---|
graphql→ | import { compose, graphql } from react-apollo' |
expgql-> | export default compose(graphql($1, { name: $2 }))($3) |
Console
| Prefix | Method |
|---|---|
clg→ | console.log(object) |
clo→ | console.log("object", object) |
ctm→ | console.time("timeId") |
cte→ | console.timeEnd("timeId") |
cas→ | console.assert(expression,object) |
ccl→ | console.clear() |
cco→ | console.count(label) |
cdi→ | console.dir |
cer→ | console.error(object) |
cgr→ | console.group(label) |
cge→ | console.groupEnd() |
ctr→ | console.trace(object) |
cwa→ | console.warn |
cin→ | console.info |
[convertkit form=1548253]

Be First to Comment