Click HERE To Get Access to the Best Restaurant Themes
Having trouble finding the right restaurant theme?
If you want a nice restaurant wordpress theme, then Divi is the best choice.
You can have the BEST restaurant themes with Divi at an affordable price.
Divi comes with pre-made template designs making it easier for you to select a layout for your restaurant website. That also means you wont have much trouble setting up and you can hit the ground running!
You can have a home page, landing page, contact page and more with just one click.
Divi is also a visual builder. That means you can build your website very quickly with its incredibly fast and amazing visual interface.
All you need to do is choose your favorite restaurant theme and use the drag and drop feature to add or move things around.
You must have Divi to be able to use these themes.
Don’t worry, look further below to get easy step by step instructions on how to set up Divi and your restaurant theme.
Here are 3 Amazing Restaurant Themes:
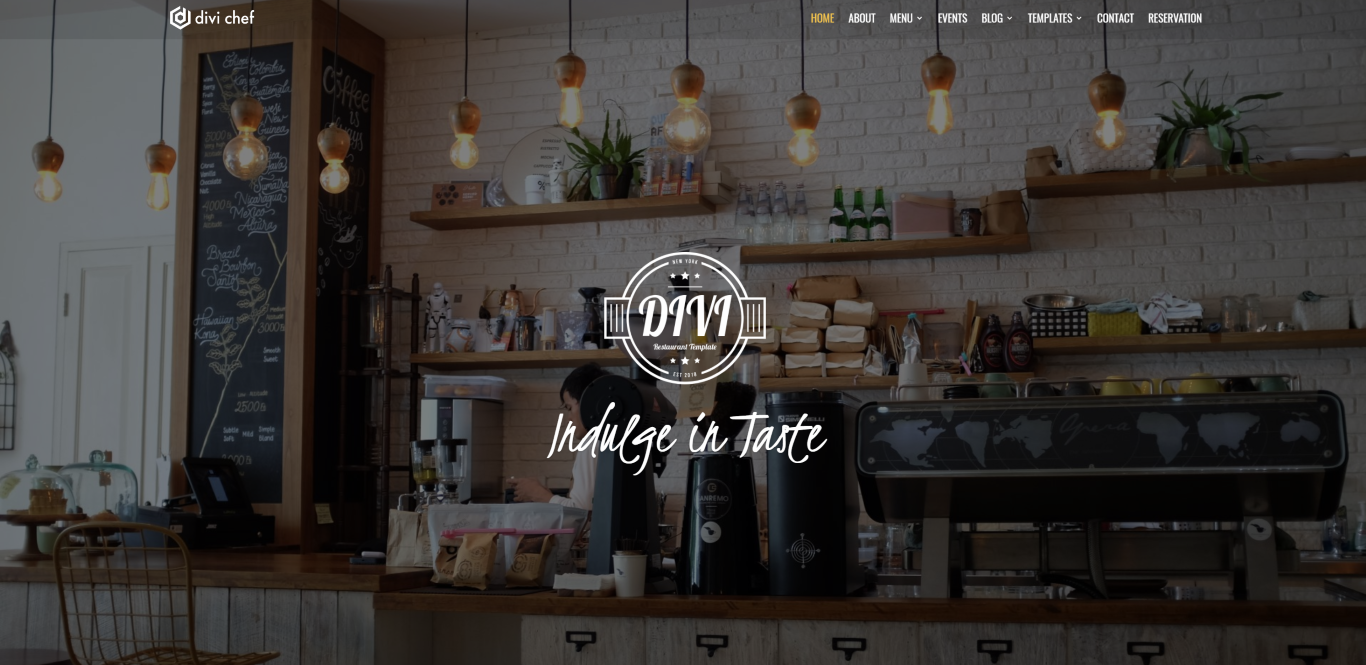
3. Divi Chef

Description
Use Divi Chef child theme and easily create your restaurant website in minutes without extra effort.
It comes with multiple necessary pages and layouts that make a restaurant website complete and good looking.
Plus, its 1-click demo import option is simple to use and imports everything that comes with the child theme in a few minutes. So, you don’t have to follow tiring steps to manually import pages, posts, layouts, templates, and more.
You get multiple header layouts, footer layouts, blog layouts, and you can filter your food menus.
Price: $29
Click HERE for a Live Preview
Buy Divi Chef NOW
2. Divi Pizza
Description
The Divi pizza child theme is a bold and modern web design template perfect for pizzeria and restaurant websites! With premium features and a modern look, Divi Pizza is an affordable and complete website solution for pizza shops who want to grow their business and maintain a professional web presence.
This child theme is super easy to install! In just one click your website will look like our demo, and you will be on your way with a modern, fully responsive website for your growing pizza shop or restaurant.
Designed with the typical pizza shop in mind, the Divi Pizza child theme comes with premium features without unnecessary bloat. The pages and content included are very intentional based on years of experience working alongside local businesses.
Price: $45
Click HERE for a Live Preview
Buy Divi Pizza NOW
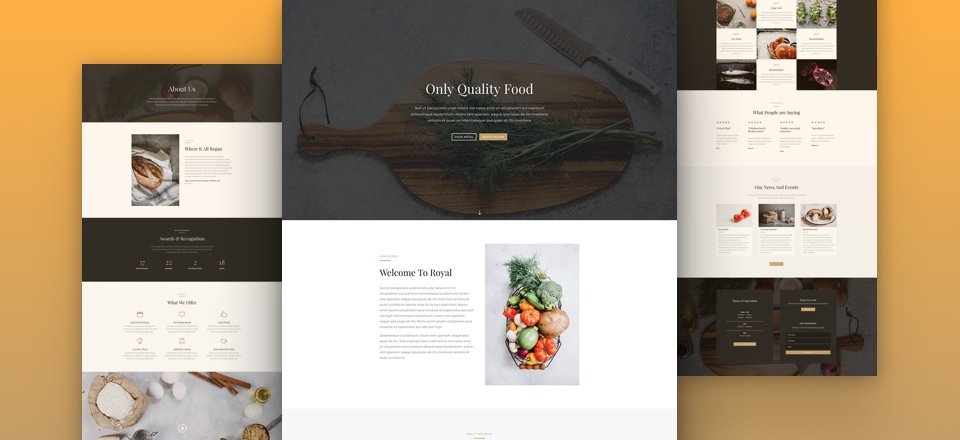
1. Restaurant
Description
Restaurant is modern and elegant Multi Page Divi Child Theme that can be used for different types of restaurant.
It is fully responsive, has multiple prebuilt pages, and has a contact form integrated.
Price: $49
Click HERE for a Live Preview
Buy Restaurant NOW
Need help setting up Divi and your restaurant theme? No problem.
Here are some easy step by step instructions.
Setting Up Your Restaurant Theme With Divi
Step 1 – Buy Divi to Use the Restaurant Themes
First off, if you haven’t already, get a web host that has WordPress. I would recommend Bluehost.
You can click HERE if you need instructions setting your site up with Bluehost.
Purchase Divi so you can have the license to use it.
If you don’t like it for any reason, you have a 30 day money back guarantee.
Step 2 – Install Divi
You will need to install and upload Divi.
Go the members area and download the Divi theme. It’ll be downloaded as a zip file.
After, go to the “Appearance” section on the left hand side of WordPress and select “Themes”.
Click “Add New” and then “Upload Theme”.
Click “Choose File” and upload the Divi zip file .
Click “Activate” to start using your theme.
Heres a short video that shows you how to install and upload Divi if you’re having trouble:
Step 3 – Getting Your Restaurant Theme
Get the restaurant themes mentioned above.
Click HERE to get the Divi Chef theme.
Click HERE to get the Divi Pizza theme.
Click HERE to get the Restaurant theme.
Once you have the restaurant theme that you want, download and extract the zip file.
Next, go to the “Appearance” section on the left hand side of WordPress and select “Themes”.
Click “Add New” and then “Upload Theme”.
Click “Choose File” and upload the zip file of the restaurant theme you selected.
Click “Activate” to start using your theme.
The demo content of your restaurant theme might not be there. Luckily, you can import the demo content with just one click.
Go to the left hand side and under dashboard, you’ll find the name of your theme. Hover on it and you’ll see “Easy Demo Import”.
Click on “Easy Demo Import”. It might take a while to import all the content.
If you don’t see the name of your theme, then go to “Divi” on the left hand side and import the content of your theme from there.
You can check to see if you have the demo content by going to “pages” on the left hand side of WordPress and see if any new content was generated.
Heres a short video that shows you how to add your restaurant theme and import your demo content:
Step 4 – Customizing Your Restaurant Theme
When you choose your theme, it will come with content and be organized in a certain format.
You can add/remove the content and organize certain sections the way you want.
Click “Enable Visual Builder” on the top of your WordPress bar.
Now, click on the area you want to change and make the changes in real time. You can also select the gear icon if you want more flexibility.
Heres a video that shows you how to customize your theme and layout:
Step 5 – Done !
Congratulations on getting a theme and building your restaurant website.
If you haven’t already:
Get Divi and Start Using the Best Restaurant Themes NOW.
Disclosure: The links on this page may give us a commission in order to run the website with no extra cost to you.
[convertkit form=1548253]


Be First to Comment